주운 지식
웹 3d 구현 - 대상 플랫폼이 명확하지 않을 때 유리, 앱 개발 제약(정책, 수수료 등)에서 자유로움
Tree.js: JavaScript 사용
Babylon.js: TypeScript 사용
Playcanvas: JavaScript 사용
https://velog.io/@jewoo/WebGL-vs-OpenGL
WebGL vs OpenGL
WebGL과 OpenGL의 차이점을 알아보자
velog.io
WebGL: Web Graphics Library. OpenGL ES 2에서 파생. JavaScript 사용. OpenGL의 기능을 웹에 표현
OpenGL: Open Graphics Library. C언어 기반. GPU를 이용한 하드웨어 가속화를 통한 렌더링
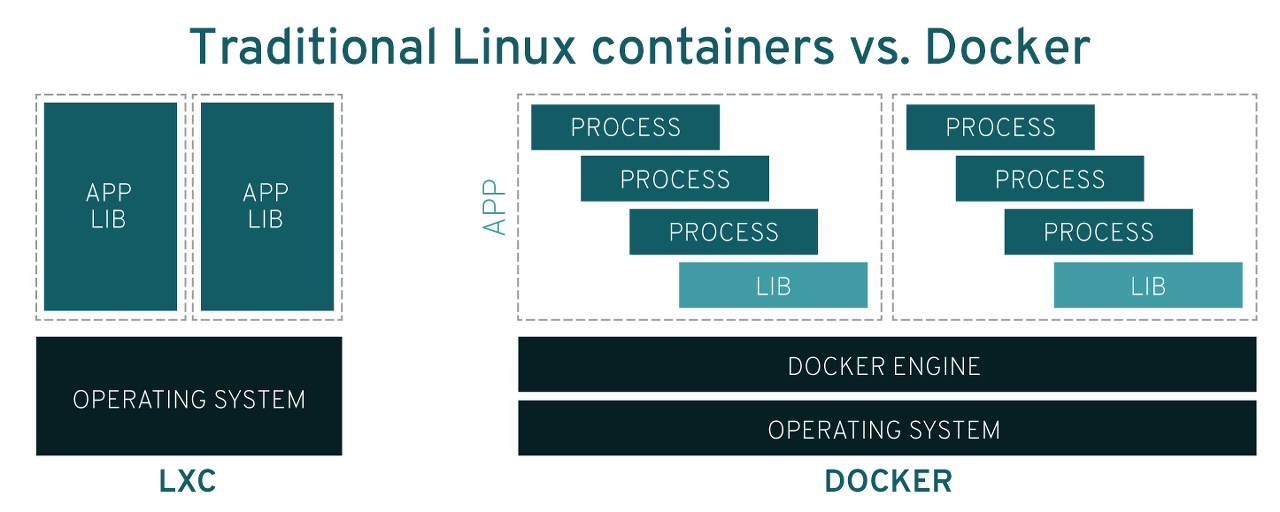
docker: Paas, 컨테이너 기반 가상화 플랫폼

GUID : Globally Unique IDentifier. 유니티에서는 .meta 파일에서 확인 가능. 16진수
https://www.youtube.com/watch?v=1KOaAzz0-LI
Server-Sent Event : http 통신을 종료하지않고 계속 유지. 서버만 일방적으로 보낼 수 있음
WebSocket: TCP 기반으로 양방향 통신 가능. http 통신은 Request-Response 방식이나 websocket은 open-close 방
WebRTC: Web Real Time Communication. 브라우저끼리 연결
TCP: Transmission Control Protocol, 전송 제어 프로토콜. TCP는 IP의 상위 프로토콜. 신뢰성 있고 무결성을 보장하는 연결을 통해 데이터를 안전하게 전송해주는 전송 프로토콜
IP: Internet Protocol, 인터넷 프로토콜. 패킷들이 가장 효율적인 방법으로 갈 수 있도록 하는 프로토
패킷: 네트워크에서 사용하는 작게 분할된 데이터 조각. 네트워크에서 전송되는 데이터의 기본 단위
https://www.youtube.com/watch?v=BWOJc7K9Jw8
ProtoBuf